Problem set 5: Enumerations and structures
This assignment is due on Wednesday, September 28 at 11:59pm. Submit it using Handin as assignment ps5. Corrections can be presented until Friday, October 21.
This problem set builds on the skills that we introduced in Lectures 2−8. To encourage you to review those lectures, your grade on this assignment will be capped by your grade on those lectures at the time you submit (or correct) this assignment. You can resubmit lecture exercises at any time.
Study tip: To do this problem set, you only need to know what we teach before the first midterm. In fact, doing this problem set is a great way to prepare for the first midterm.
Note: Remember to follow the design recipe whenever you design or write a function. In particular, every type mentioned in a signature must be introduced by a data definition, except for these well-known types: Number, Image, String, Color, Boolean, KeyEvent, MouseEvent, Anything.

1 Big Bang
In every problem set, clearly delimit your work for each exercise using a comment like “; Exercise 1”.
Exercise 1. Design a function draw which takes a string as input and draws it as an image. The text function will be useful. Make sure to place the text on a larger background image, like you did with the date in Problem set 1: Paint a date in DrRacket.
Exercise 2. Using your draw function, create a big-bang animation which draws a longer string every time you press a key on the keyboard, using the string from the key you pressed. Your animation should not change if you do not press a key. Make sure to follow the design recipe for all of the functions you write.
Exercise 3. Change your animation so that the string goes back to the empty string "" every time you press the space bar. The KeyEvent string that big-bang gives you for the space bar is " ".
2 Structures
; A Date is (make-date Number String Number) ; Examples: ; (make-date 2018 "Sept" 12) ; (make-date 0 "January" 1) ; Non-examples: ; (make-date 2018 9 12) ; "September 12, 2018" (define-struct date (year month day))
Exercise 5. Register to vote! According to the Indiana voter registration form, an address has a street address, an apartment number, a city, and a zip code. For example, the computer-science department is at the street address "700 N Woodlawn Ave", the apartment number "Room 2062", the city "Bloomington", and the zip code 47408.
Create a structure definition and a data definition for an address. Call the structure address with fields street, apartment, city, and zip.
Exercise 6. Write the template for a function which processes an address. Make your template look like a function called process-address, and do not put it in a comment.
Exercise 7. Design a function called indiana? which, given an address, determines if it is in Indiana. An Indiana address has a zip code between 46000 and 47999.
Exercise 8. Design a function called format-address which, given an address, produces a string that you might write on a letter to that address. In other words, this function should consume an address data structure and produce a formatted string. The function number->string may be useful.
Exercise 9. Design a function called smaller-zip which, given two addresses, produces the address with the smaller zip code. (It doesn’t matter which address is returned if their zip codes are equal.)
3 Book exercises
Read Section 5.10: A Graphical Editor of the textbook, and complete Exercises 83, 84, and 85 there. These exercises are required. They are similar to Exercises 1–3, but with more control and using what you know about structures.
For Exercise 83, the purpose of the render function and the meaning of an Editor structure are explained in Section 5.10: A Graphical Editor of the textbook, which you should study.
For Exercise 84, the textbook gives detailed instructions about what your edit function should do, as well as good advice about what helper functions to design. (Do you wonder what string-rest means? Maybe it should be called string-remove-first instead.) You’ll need to use the built-in functions substring and string-length. You’ll also need to know that, despite appearances, the KeyEvents "\b" "\t" "\r" all have length 1.
For Exercise 85, because your function run simply uses big-bang, it is hard to write any example or test, and you don’t need to write any.
Help other students by answering this ungraded question: what did you have to learn to finish this problem set that we didn’t teach? Post your answer to Discord in the #ps5 channel, or put it as a comment at the bottom of your Handin submission.
4 Challenge
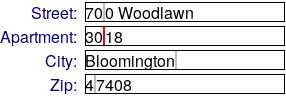
Design a form editor for an address, which you defined in Exercise 5. Here is a snapshot of such an address editor in action:

Editing a given field should proceed exactly as it does for the line editor you designed above but with the following exceptions. If the user presses the "down" key, the next field becomes active for editing (and the rest of the fields become inactive). If the user presses "up", the previous field becomes active for editing (and the rest of the fields become inactive). If the user makes any edit that makes the zip code no longer a number, that edit does not happen. Finally, if the user presses "\r" (the Return or Enter key), the editing session stops.
Your overall goal is to design a function edit-address that takes an address as input, launches big-bang to let the user edit the address, and outputs the new address when the user is done. You will need to design the handler functions used by big-bang. As usual, you should follow the design recipe for every function, but you don’t need to write automated tests for the overall function edit-address.
It is required in this exercise that you use the work you have already done: roughly speaking, an address editor should consist of four line editors. More precisely, an address Form should contain four Editors. Your new data definition for a Form should use your existing data definition for an Editor. Your new key handler function for a Form should use your existing key handler function for an Editor. Your new drawing function for a Form should use your existing drawing function for an Editor.
We suggest you define a structure, say labeled-editor, which contains a line editor, a label (such as “Street:”), and a state (either active or inactive). A form structure would then contain four such containers. We suggest you design helper functions which update a form to make the next labeled-editor active and the rest inactive; and to make the previous labeled-editor active and the rest inactive. Handling a key for a labeled-editor should use your existing key handler function for an Editor only if the state is active.